Framer Website Redesign
Context
Redesigned the most crucial pages of the website to increase conversions and drive sales for the company.
Role
Lead Designer
Timeline
5 Weeks
Core features
Interactive and user-friendly interface with seamless navigation.
Advanced customization options for personalized user experiences.
Integrated with the latest web technologies to ensure fast load times and optimal performance.
Statistics and Secondary Research
We started with in-depth secondary research using the data from our analytics team and drawing hypothesis and insights on what needs to be exactly worked on.
10%
Conversions
2%
Recurring Users
17s
Average Time Spent
Findings from Primary Research
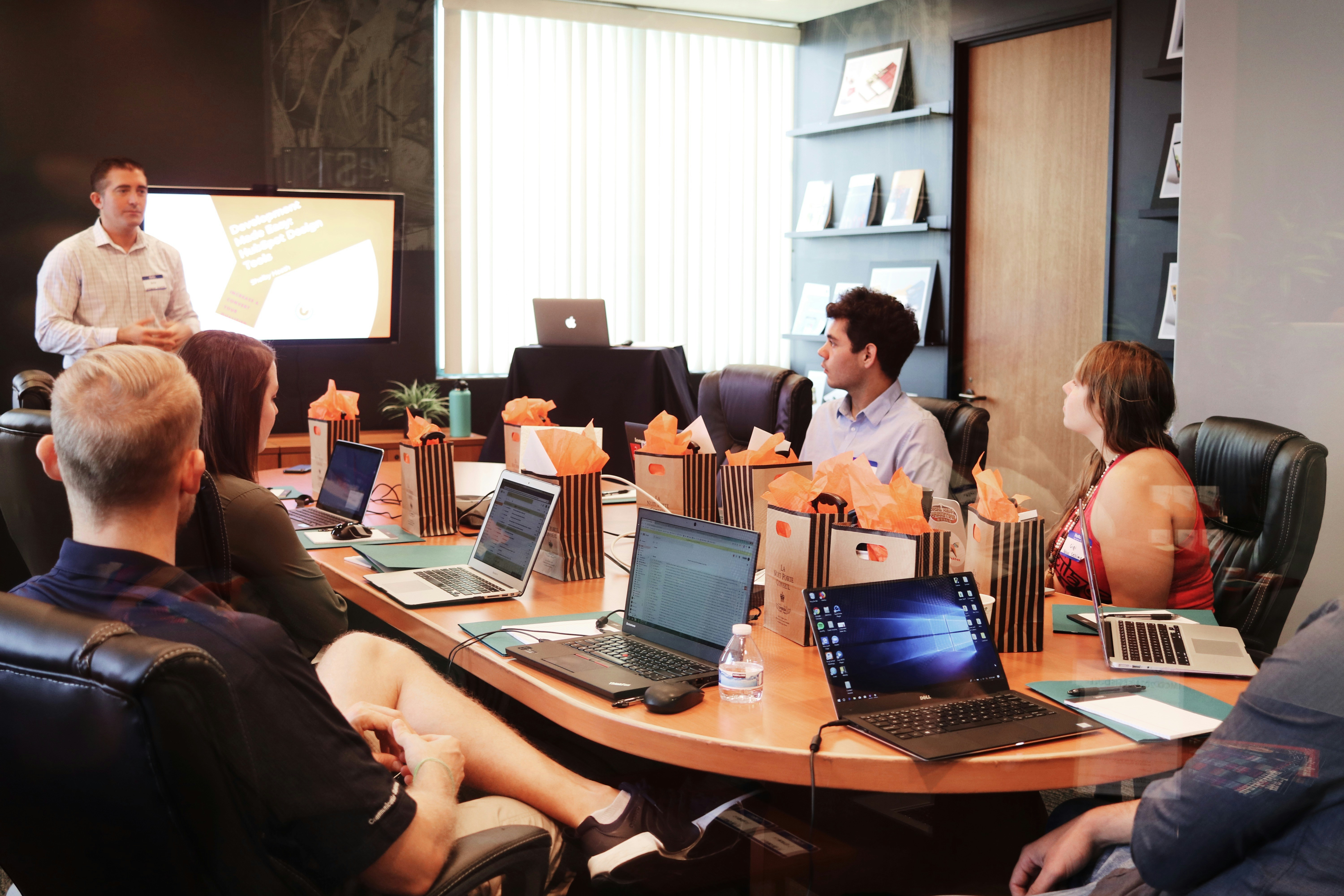
After the in-depth secondary research from the team, we conducted usability tests, floated surveys and also user interviews to understand users and their perceptions.
Dark mode
Majority of users prefer dark mode over light mode.
Quick Access
75% Users prefer quick access to resources.
Mobile First
80% of survey users view the site primarily on mobile.
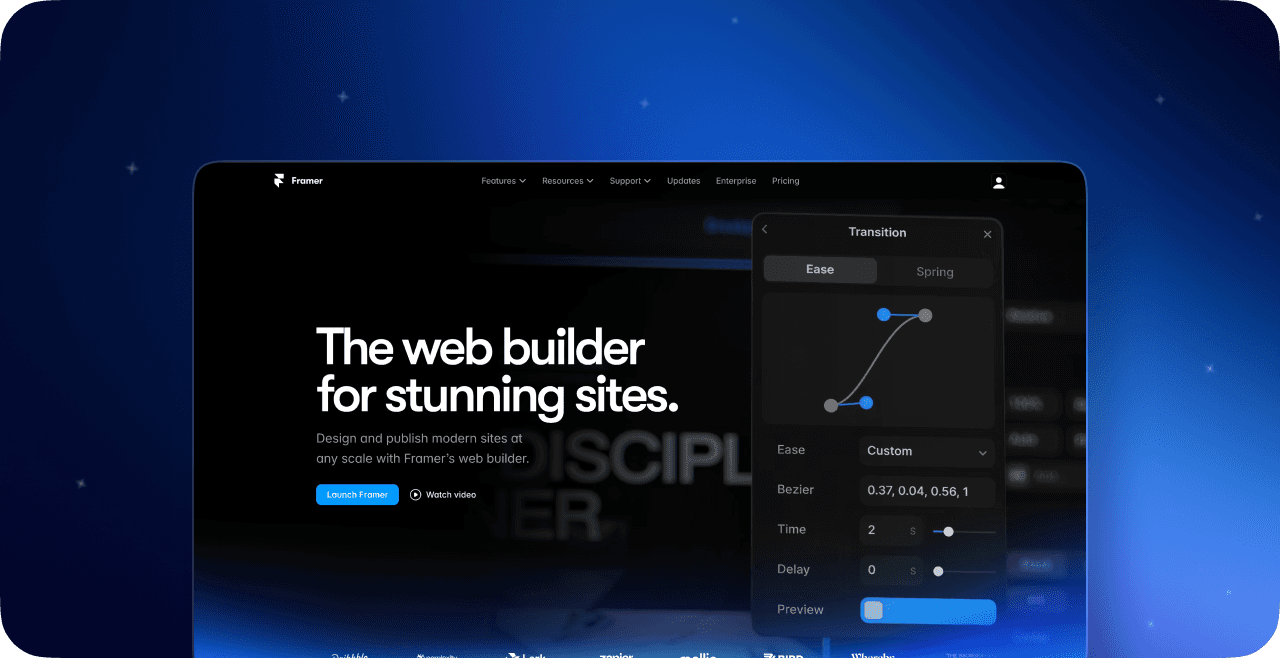
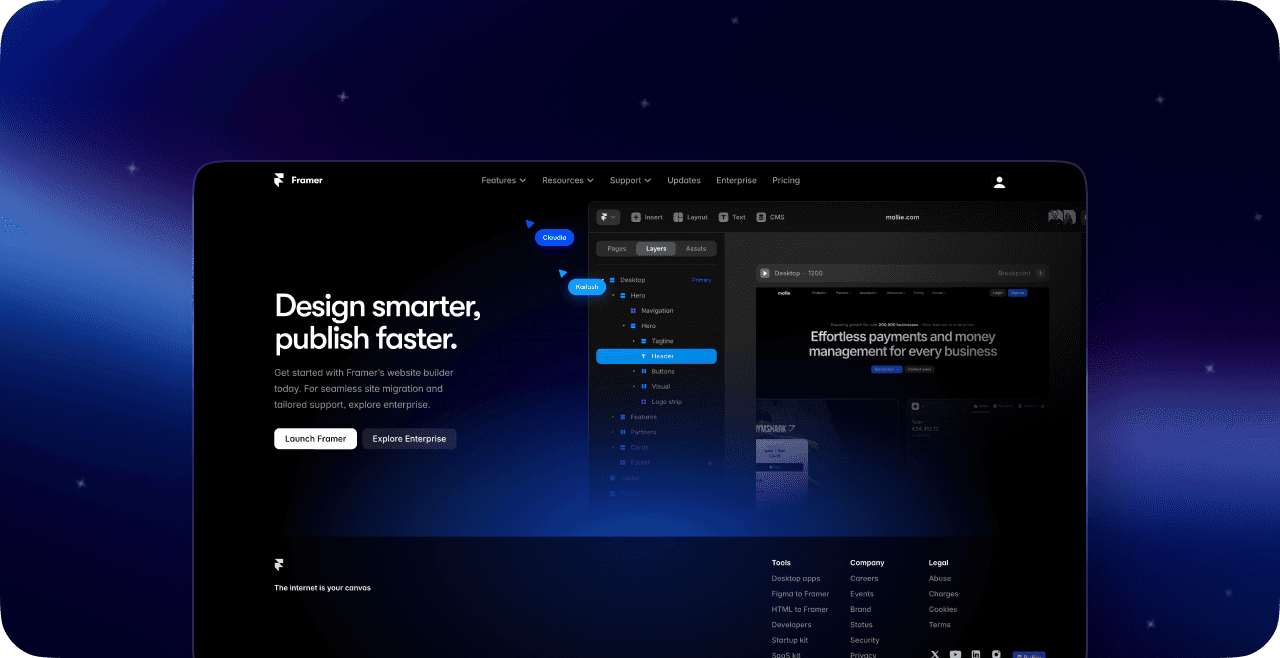
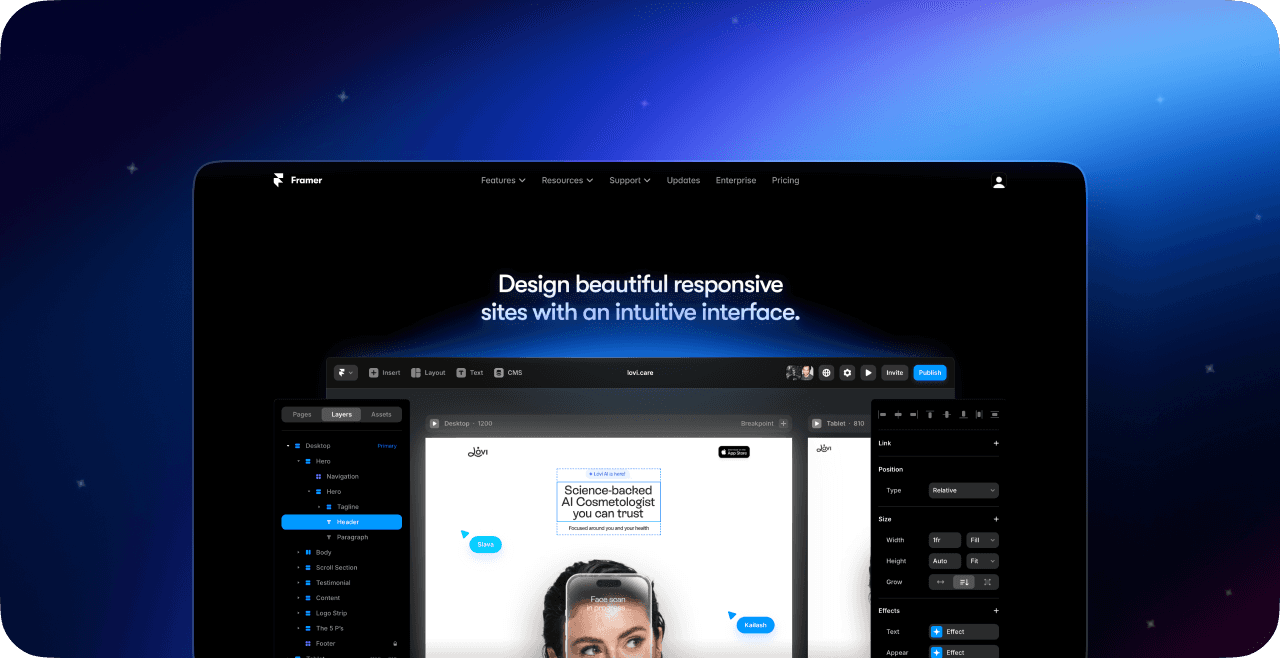
The Redesign
After several in-depth meetings with the research team and finding themes, convincing stakeholders on the direction, we started the redesign with a team of 4 designers.
Validating the designs
To validate if our redesign actually had impact, we tested our interface with over 500 users with specific goals. Here are some methods we used.
Heatmaps
Identified areas of high user interaction and engagement.
Interviews
Gathered detailed feedback from target users.
First Click Test
Ensured users could easily navigate to key sections.


“Can’t believe this is the same website that I was using a couple months back. It’s absolutely insane!”
-Annonymous User
Impact Created
Apart from validating from testing, we also took the help of analytics team and tracked the defining core metrics and the usage patterns for 3 month period and these were the results.
64%
Increase in Conversion Rates
92%
Decrease in Support Queries
131%
Increase in time on page
Dig into the details
I’ve attached more details about the project (of course showing only the things I’m allowed to showcase).
Reflections…
This insanely successful project has been a challenging yet fun experience for me and the team with tons of learnings and takeaways.



Data driven
Leveraged data to enhance design decisions & boost user engagement.
Working at extreme pace
Delivered top-notch designs quickly in a high-pressure environment.
Stakeholder alignment
Convincing stakeholders to take such a different, wild direction.